IDO

RecruitRadar was the primary focus of my work during my time interning at creative boutique agency MangoConcept. I was on-boarded towards the early beginnings of the project, wherein I was given creative liberty to expand upon the preexisting low fidelity sketches and brainstorms that served as a foundational reference point of my work.
The project came from a college coach looking to simplify the mentally taxing process of scouting & recruiting for athletes and coaches alike.

Project Statement & Goals:
RecruitRadar is a tool used to increase visibility for prospective student-athletes, placing them on the radar of college coaches in both men’s and women’s lacrosse. Our goal is to get athletes event schedule in front of college coaches, allowing their play on the field to do the talking.
In the current recruiting paradigm, a tool for scouting players saves the time and energy of having to sift through thousands of emails to find the next star. Updated annually by the athletes themselves, RecruitRadar looks to be the competitive edge for placing in the university of one’s dream.
Process:
To familiarize myself with the brief work done by the team prior to taking over, I created a very basic user flow of the current materials, from sign up to usage.

In parallel to mapping out these interactions, I also worked backwards from my usual design process to define the user personas as a means of further acquainting myself with the project. Specifically, I was looking to answer some of the questions we had regarding the emotional background of our users when interfacing with the app.


Following our initial orientational work, an immediate change we made was to the tab bar. Originally it was a two button navigation between searchable players (for coaches) and those that have already been added to watchlist, but we soon added an events and schools section since we realized our current search system didn’t allow for multi-filtered searching (ie: high school + graduating year).
We also ran some user tests on lacrosse players and their coaches to screen for navigational issues. We discovered that our information architecture needed work, as our filter search necessitated more options than the screen estate we had designed would allow for. The card format also seemed too slow for sifting through hundreds of camps, players, coaches, etc…
To get a better sense of what sports-minded people are used to seeing in their interfaces, we downloaded a few apps to play around with. The apps we downloaded include CBS Sports, theScore, ESPN, Yahoo Sports and Bleacher Report. We followed examples from this list.
Here’s a sample of how playing with these apps informed our next iteration:

Evidently a list view affords faster navigation, and delivers the most necessary information first. Instead of a watchlist, coaches can click the carrot next to Fave to display their starred athletes. Similarly, they can categorize their list according to name (A-Z, Z-A) grad yr., position and level of interest (explained below).
We also added icons for best practice and faster mental processing of where the buttons lead. Plus, since the ‘interested’ column is off screen (and is the furthest category to horizontally scroll to), we added a faint blue backdrop behind players interested in the college a coach or scout is recruiting for to enhance the speed and efficacy of a coach’s search session.
In terms of search results and the order in which names surface, we created a list at signup that asks students to rank the top colleges of their choice (which is always amendable later on should they change their mind in the edit profile section). We explain that its to their benefit to fill out this list as it helps coaches from those schools find them more easily, though we never share the athlete’s preferences with coaches so as to avoid biases in the recruiting process.

When searching for players as a coach at Duke University, any player with Duke as their top five will have a blue backdrop in the list view. Moreover, players appearing towards the top of their list will have placed Duke higher up on their interest ranking to increase their chance of being viewed by their most desired colleges. Through user testing, this proved to be fairest way of surfacing athletes without stat-keeping. We later gave students the ability to select up to 10 colleges as we expanded our participating list of schools and users.

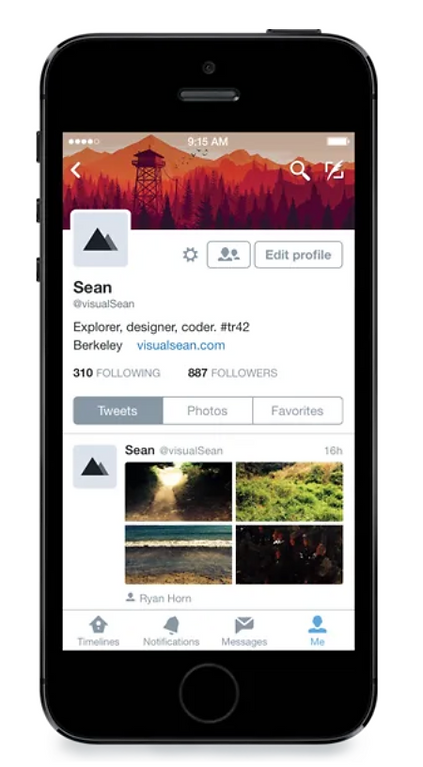
In terms of navigating between important information on an athlete’s profile, we took inspiration from Twitter’s three-button hierarchy as its presented on a user’s profile. In this case, RecruitRadar’s version of tweets, photos and favorites is camps attending, top colleges and basic info, though the middle option is omitted from a coach viewing the profile.

For athletes, we simplified the interface. The concept behind RecruitRadar is to take the clerical work out of ‘getting found,’ and to ‘let your play do the talking.’ As such, we’ve limited the functionality to only include coach and camp search (as well as the ability to sign up for a camp).

The app is currently live on iOS, with free and premium availability as listed below. The screens represent a final iteration to include an added profile tab at the bottom, dedicating a navigational icon to link back to personal pages instead of placing the feature within the settings page.
The team also decided to change color schemes from blue and orange (many traditional sports teams, ie: NY Mets, NY Knicks, Miami Dolphins, Denver Broncos, NY Islanders, etc…) to black and green as an emphasis on ‘radar’ and the idea of getting found.

Learnings:
Simplicity is essential in UX, and particularly in the case of interfaces that cater to several groups with opposing characteristics. To summarize my learnings, you should never let the current IA dictate your design process — paying too much attention to what’s already been done will bias how you go about what hasn’t.
Definitely look to outside resources to inform your work instead, looking to best practices as a starting point while recognizing that each app is different and not all the answers are available through pure observation alone. Think about what your users are used to seeing, and add or subtract accordingly.
Lastly, don’t be too fancy. Remember why you’re making what you’re making — in my case, to help high school athletes land the scholarship of their dreams — and center your efforts around that. Cut the fluff (lower-level details) until you have a product that does what it says without friction or ‘featuritis.’ In the end, your design should feel ‘natural’ and even unnoticeable, almost as if it wasn’t designed at all.
Future plans for RecruitRadar include to iterate on current designs based on feedback in the short term, and to add additional sports selections (as the user base grows and gains clout among incoming college athletes and coaches/recruiters) in the long term. We intentionally started niche with lacrosse to capture a non-dominated market and build strategically and iteratively before integrating more popular sports.